本人对此的认知有限,故本文只会聊一些最基本的规范
Git
Git是一款免费且开源的分布式版本控制系统,旨在以高速和高效的方式处理从小型到超大型的各类项目。除去基本的版本管理,还可以借助 ssh等协议做到方便、安全的文件传输及代码共享
这里会简单介绍一些我认为比较重要的Git使用规范
Commit
是的,使用Git最重要的一件事就是进行版本控制,而git commit -m "<信息>"命令就是提交当前更改的重要方式、
而 Commit 中信息的编写规范非常重要,可以非常直观的提供此次更改内容的变化情况,尤其是在与合作者协同开发的情况下,可以帮助他人一眼看出你的改动内容,是代码写完之后非常重要的一项流程
[!WARNING]
存在不包含相关信息的 commit 命令,这里为了诸位的身心健康,不做介绍
有的同学可能会说了,我写完代码很累了,还要写 commit 不是折磨人吗?
想象一下,当您早上打开仓库开始工作,看的同事 commit 长成下面这样,您的血压会不会飙升
fix修改 bug设计页面2.12添加用户个性化设置功能, 实现用户主题与图片定制功能, 添加四个新API端点, 实现文件管理和Token验证......(此处省略一万字)
心脏强大的同学,或者说完全不关心别人干了什么的同学可能觉得这样无伤大雅,但是为了世界和平,我必须在这里介绍一下规范的 commit 写法,并推荐大家按照规范合理的编写自己的 commit
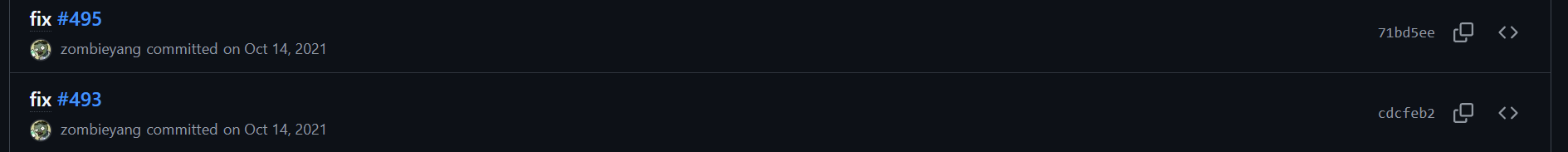
当然有些同学可能在一些大的开源项目中看到如下提交

注意这里的提交是回应相关 issue 的,详细信息应转至对应页面查看
Angular 规范
目前最受开发人员肯定的规范是前端框架Angular提出的Angular 提交信息规范
这里给出提交格式
1 | <type>(<scope>): <subject> |
每次提交必须包括页眉(header)内容,其余正文body和页脚footer视改动情况定
每次提交不超过100个字符
这里简单介绍一些type字段类型
build:对构建系统或者外部依赖项进行了修改docs:对文档进行了修改feat:增加新的特征fix:修复bugrefactor:既不是修复bug也不是添加特征的代码重构
更多详细信息可以参看连接给出的官方文档
这里搬运一些规范的Angular提交信息
1 | feat(UserProfile): add user profile editing feature |
1 | fix(Validation): correct input validation logic |
个人理解
有的同学可能会说了,小体量项目没必要写的这么规范吧,随便写写不就行了?
[!WARNING]
以下内容仅代表我个人观点,若有不同意见,欢迎联系作者进行友好交流
如果同事或者队友明确表示不在意的话,请自便
其余情况,我个人建议您的提交起码包括以下内容
1 | git commit -m "一句话交代大致工作 |
其中,若提交能够被简短的一句话描述,可省略详细后续内容(务必确保您的工作能被简短的一句话完全概括)
其中,若改动内容较多 ,建议可以稍微详细的对后续条目进行编写(务必确保您的工作不能被简短的一句话完全概括)
这里给出作者的 commit 以供参考
1 | 修复查询帖子 bug 逻辑,新增用户历史发布 API |
可视化查看工具
Git的基本操作是命令行命令,虽然对于基本的提交,拉取,推送之类的命令支持良好,但是当你需要查看具体改动的时候,命令行操作实在是相当不方便
这里提供几个不需要特意下载的可视化工具
Github
Github作为世界上最大的开源代码托管平台,其名称中的Git已然彰显了其与Git的密切关系
这里以Tencent/puerts: PUER(普洱) Typescript. Let’s write your game in UE or Unity with TypeScript.仓库为例稍作演示
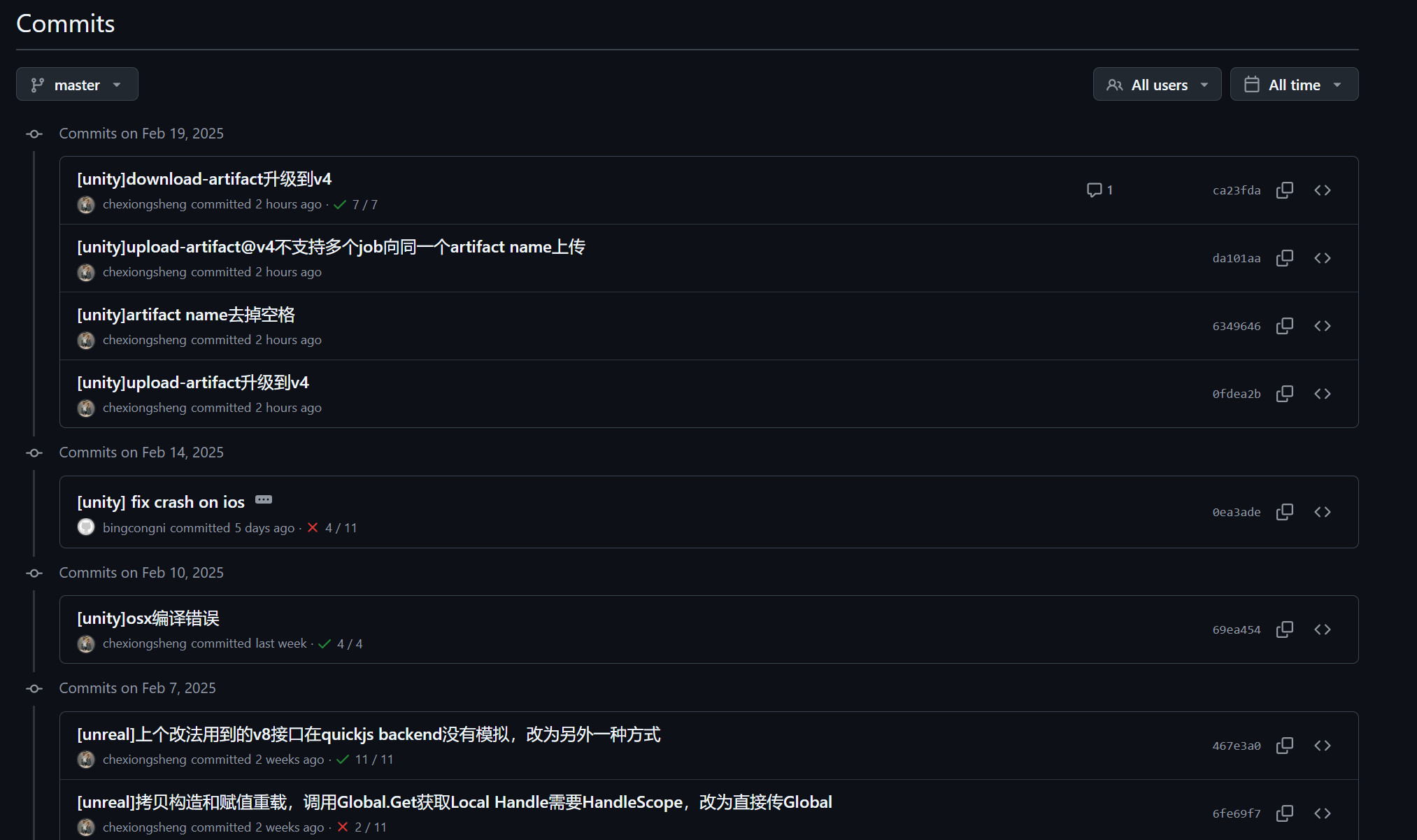
在仓库的代码主页,你能很轻松的看到 commit 标识

点击左上角 Commit,进入提交详情

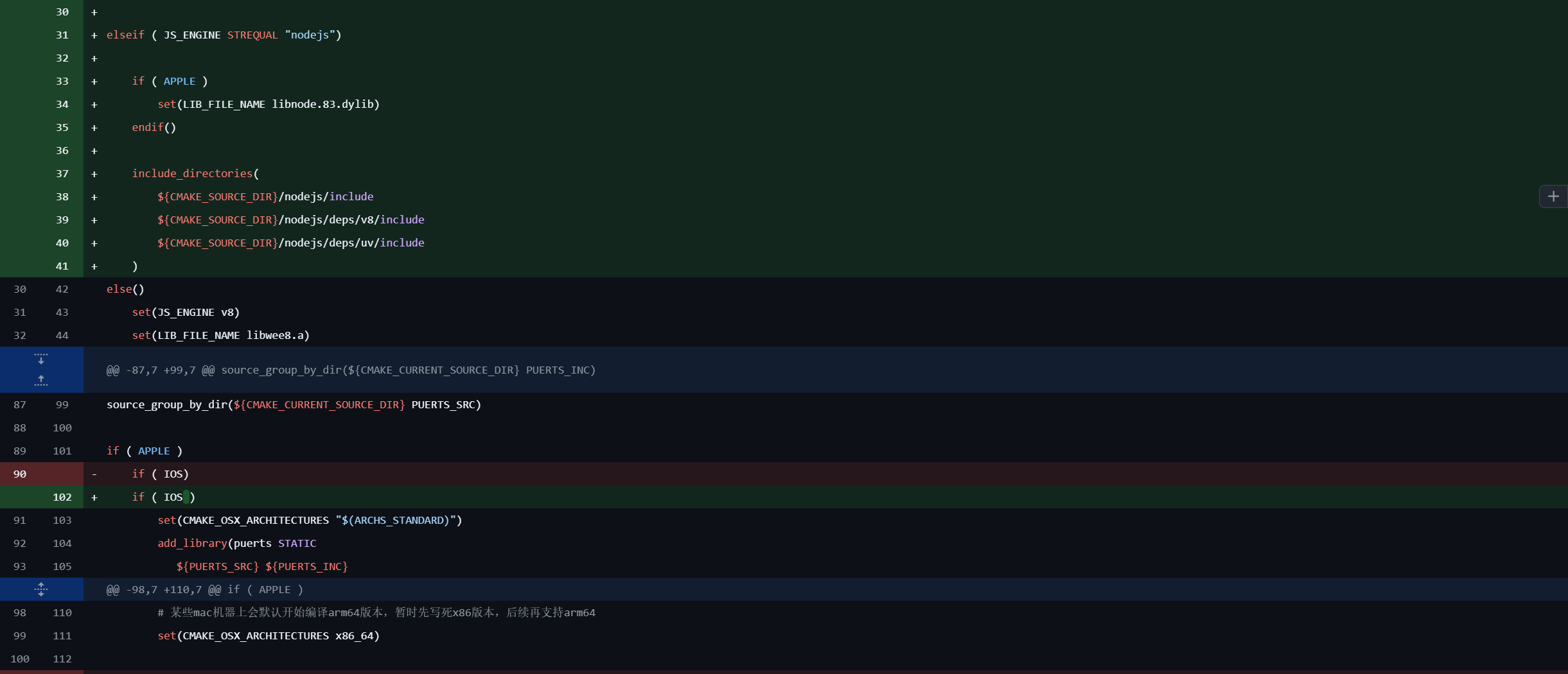
这里已经能很详细的看到提交结果了,我们再点进详情页

这里的红绿色块非常明显的提示了相应的增改内容
Vs code
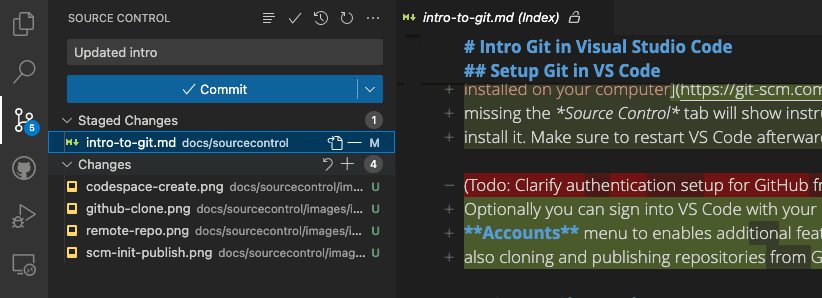
你说的对,但是 vs code 内置了一款Git可视化工具,可以辅助进行更改的提交,推送
还有好用的冲突管理器,让你不用再Git默认的Vim编辑器中进行冲突的更改

这里给出官方使用文档Visual Studio Code 中的 Git 简介
README
一个好的项目,必然有一份好的README,无论这份README是面向开发者还是使用者,都应该进行认真地进行撰写
一份好的README是项目标配,然而其作用并非彰显该项目的专业性或满足自己的展示欲,您的README应该以解决开发者或使用者可能存在的疑惑为目的
古早的游戏文件中,常常能看见txt格式的README文件,直到现在有些游戏仍然使用html网页文件来进行项目描述
然而在如今的开源项目中,通常使用markdown语法来撰写README.md文件,GitHub 要求开源项目必须包含 README.md,否则会显示警告提示
那么,一份完整的项目README应该说明哪些内容呢?
- 软件定位及基本功能
- 运行代码的方法:环境、启动命令…
- 简要使用说明
- 代码目录结构说明
- 常见问题说明
作为一份完整的README,其还包括一些在代码早期开发中不需要填写的内容
- 版权和许可信息
- 作者列表
- 社区介绍
- 联系信息
- 法律声明