互联网是如何工作的
当两台电脑需要工作的时候,我们必须以有线或无线的方式将其连接(两重方式本质上并无不同)
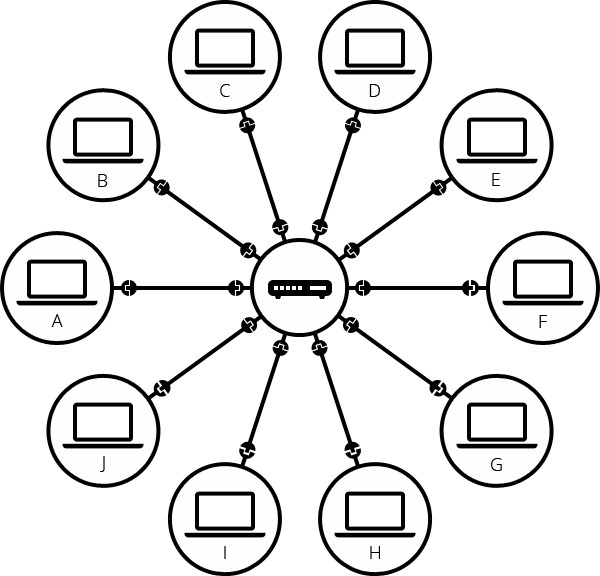
通常一个网络不限于两个电脑,所以我们可以将所有电脑连接只一个叫路由器的特殊小电脑上。由路由器来接受并转发信息。

构成网络
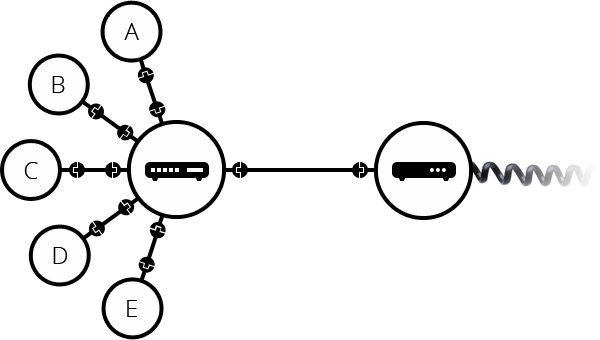
我们将路由器之间再相互连接,规模会不断的扩大,越来越接近我们脑海中互联网的规模。
然而,在现实中为每个家庭每个人架设专用的电缆将不同的网络连接起来是不可能的,那么我们改怎么处理这件事?
电话基础设施已将每家每户进行覆盖了,我们可以使用调制解调器将网络信息转变为电话设施可处理的信息来利用这些设备。

(由于科技的发展,很多地区已经实现光纤入户)
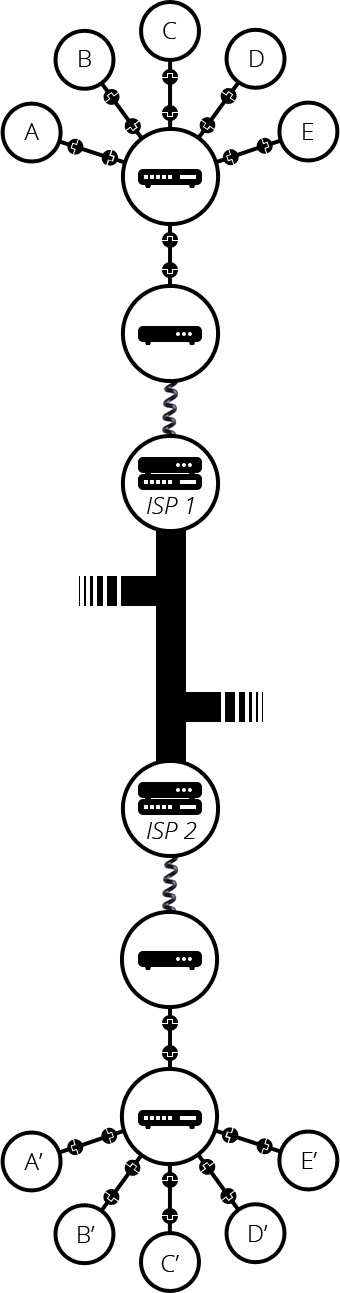
我们将自己的网络连接至互联网服务提供商(ISP)—-一家可以管理一些特殊的路由器的公司。这些路由器连接至其他ISP的路由器,进而实现信息的交互。

(国内的电信、移动、联通均为 ISP 供应商)
什么是 web 服务器
硬件部分,web 服务器是一台存储了 web 服务器软件以及网站的组成文件的计算机。
软件部分,web 服务器包括控制网络用户如何访问托管文件的几个部分,至少是一台 HTTP 服务器。
文件托管
严格来说,你可以在你自己的计算机上托管所有的这些文件,但是在一个专用的 web 服务器上存储它们会方便得多。
- 专用 web 服务器可用性更强(会一直启动和运行)
- 除去停机时间和系统故障,专用 web 服务器总是连接到互联网。
- 专用 web 服务器可以一直拥有一样的 IP 地址,这也称为专有 IP 地址(不是所有的 ISP 都会为家庭线提供一个固定的 IP 地址)
- 专用 web 服务器往往由第三方提供者维护
通过 HTTPS 交流
web 通过**超文本传输协议(http)**来和 web 服务器进行交流。当你在网页上点击一个链接,或提交一个表单,再或进行一次搜索时,一个 HTTP 请求就从你的浏览器发送到了目标服务器。
一个 HTTP 请求包含所请求资源的URL,定义所需操作的方法,编码在 URL 参数的附加信息。
Web 服务器等待客户端的请求信息,在它们到达的时候处理它们,并且回复 Web 浏览器一个 HTTP 响应信息。
一个 HTTP 相应包含一个显示请求是否成功的状态行(比如 404 not found)。
相应一个请求的成功回应包含被请求的资源,然后这些会被展示在客户端的 Web 浏览器上。
动态网站
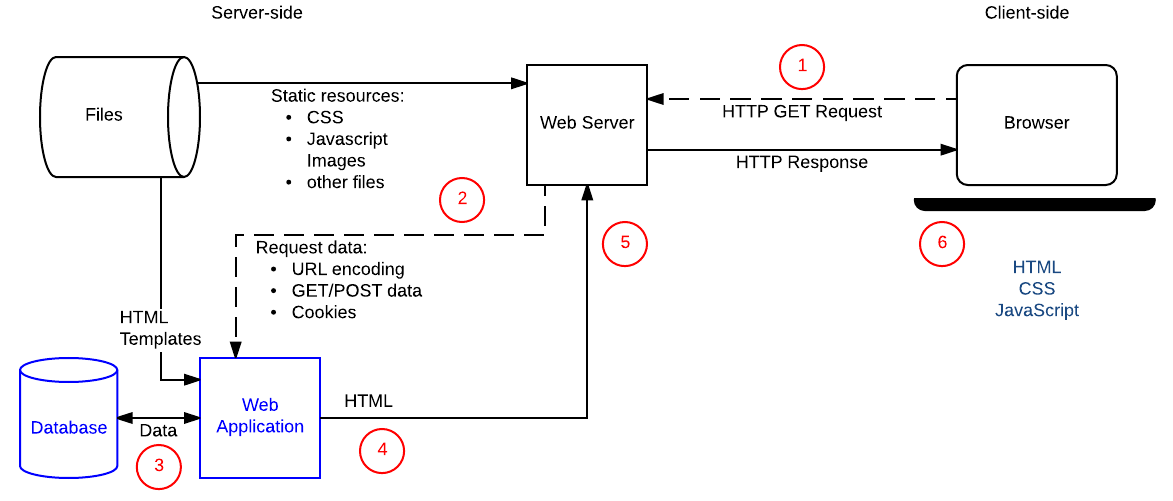
一些相应内容只有在被需要的时候才会在网站中生成,在一个动态网站中,页面通常是通过将数据库的数据植入到 HTML 模板中的占位符而产生的。
大多数支持动态网站的代码必须运行在服务器上。编写这些代码就是所谓的服务器端编程(有些时候也称后端脚本编写)。

对于动态资源的请求则会指向(2)服务器端代码 (在图中显示为 Web Application)。在处理动态请求时,服务器会首先解释请求,从数据库中读取被请求的信息,然后将这些被检索的信息组合到HTML 模板中(4),最后返回一个包含所生成的HTML 页面的回应(5,6)。
web 服务器编程
服务器端的代码可以使用任何一种语言编程,比较受欢迎的包括 PHP(狗都不用)、Python、Ruby 和 C#。服务器端代码有充分的权限访问服务器的操作系统。
开发者通常使用 web 框架来编写代码。
客户端 web 框架主要简化布局和演示任务,服务器 web 框架提供大量的普通 Web 服务功能,比如支持会话、支持用户和身份验证、简单的数据访问、模板库等。
客户端框架通常被用来帮助加速客户端代码的开发,但是你也可以选择手写所有的代码;事实上,如果你只需要一个小型的、简单的网站 UI,手写自己的代码可能更快并且更高效。
相反的,你应该从来没有考虑过不使用框架而直接编写 web 应用程序的服务器端组件——实现一个重要的功能比如 HTTP 服务器真的很难直接从头开始用 、Python 语言构建,但是一些用 Python 语言写的 web 框架,比如 Django 提供了开箱即用的功能,同时还包含其他很多有用的工具。
web 服务器端可以做什么?
信息的高效存储和传输
定制用户体验
控制对内容的访问
存储会话和状态信息
通知和通讯
数据分析